Как продвинуть бизнес в сети?
Создать сайт!Как заменить теги h1 - h6 на div и span
Для заголовков в html есть специальные теги семейства <h> (<h1>, <h2>, <h3>, <h4>, <h5> и др.), рассмотренные в прошлой статье, но при их чрезмерно высокой концентрации поисковые системы могут занижать позиции сайта. Поэтому когда между тегами <h> менее, чем 3-4 абзаца текста, вместо них лучше использовать безопасный вариант заголовка, а именно: блочный тег <div> или строчный <span>. Подробная информация о безопасной концентрации тегов <h> была ранее рассмотрена в статье, посвященной созданию заголовков.
СОДЕРЖАНИЕ СТАТЬИ
- Отличия span и div
- Практика: как заменить тег h на div и span
Теги <h>, отличаются от <span> или <div> отступами, размером и начертанием шрифта, которые уже заданы по умолчанию. Тег <span> отличается от <h> теми же свойствам, что и <div>, плюс видом отображения(span — строчный; h, div — блочные). То есть <div> ближе к <h>, чем <span>.
Но если для <span> или <div> прописать в свойствах такие же: размер и начертание шрифта, отступы и вид отображения(для span), то никаких внешних отличий от <h> не будет.
Отличия span и div
Отличия тегов span и div между собой минимальные: span «строчный» и не имеет свойств, заданных по умолчанию, а div «блочный» и содержит свойство, заданное по умолчанию style="display:block". Если говорить о схожести, то для замены <h>, лучше использовать div, т. к. он тоже является блочным и не потребуется писать дополнительные свойства style="display:block", которые уже заданы по умолчанию у div, в отличие от span.
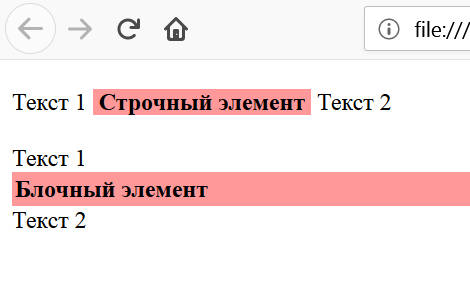
Блочные элементы отличаются от строчных следующими параметрами:
- Наличие перевода строки до и после;
- Занимают всю ширину родительского слоя.
Внешний вид блочных и строчных элементов

Как заменить тег h1 - h6 на div и span
Сейчас мы рассмотрим свойства, которые нужно прописать, чтобы использовать теги div или span вместо h, при этом сохранив точной такой же внешний вид заголовка.
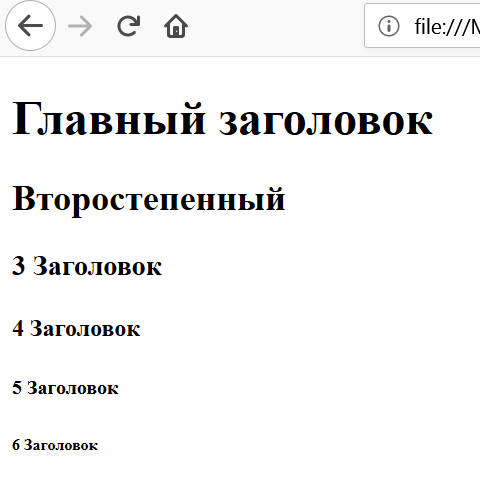
Теги < h >
Результат в браузере

Код страницы
<h1>Главный заголовок</h1><h2>Второстепенный</h2><h3>3 Заголовок</h3><h4>4 Заголовок</h4><h5>5 Заголовок</h5><h6>6 Заголовок</h6>
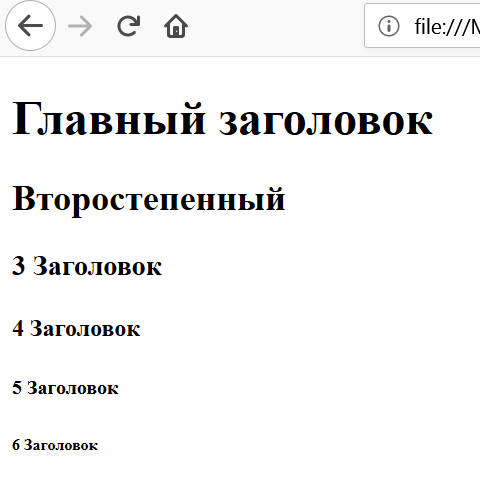
Теги < div >
Результат в браузере

Код страницы
<div style="font-weight:bold; font-size: 2em; margin: 0.67em 0 0.67em 0; ">
Главный заголовок</div><div style="font-weight:bold; font-size: 1.5em; margin: 0.83em 0 0.83em 0; ">
Второстепенный</div><div style="font-weight:bold; font-size: 1.17em; margin: 1em 0 1em 0; ">
3 Заголовок</div><div style="font-weight:bold; font-size: 1em; margin: 1.33em 0 1.33em 0; ">
4 Заголовок</div><div style="font-weight:bold; font-size: 0.83em; margin: 1.67em 0 1.67em 0; ">
5 Заголовок</div><div style="font-weight:bold; font-size: 0.67em; margin: 2.33em 0 2.33em 0; ">
6 Заголовок</div>
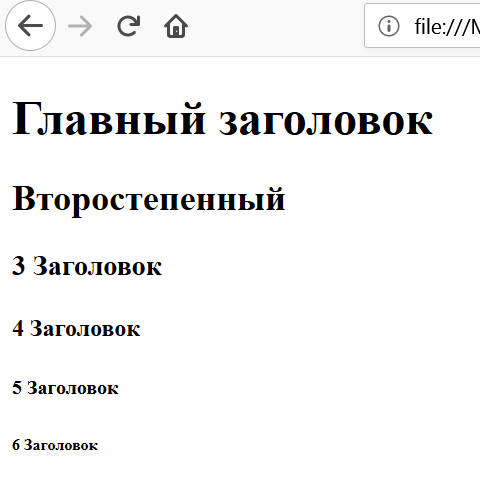
Теги span
Результат в браузере

Код страницы
<span style="display:block; font-weight:bold; font-size: 2em; margin: 0.67em 0 0.67em 0; ">
Главный заголовок</span><span style="display:block; font-weight:bold; font-size: 1.5em; margin: 0.83em 0 0.83em 0; ">
Второстепенный</span><span style="display:block; font-weight:bold; font-size: 1.17em; margin: 1em 0 1em 0; ">
3 Заголовок</span><span style="display:block; font-weight:bold; font-size: 1em; margin: 1.33em 0 1.33em 0; ">
4 Заголовок</span><span style="display:block; font-weight:bold; font-size: 0.83em; margin: 1.67em 0 1.67em 0; ">
5 Заголовок</span><span style="display:block; font-weight:bold; font-size: 0.67em; margin: 2.33em 0 2.33em 0; ">
6 Заголовок</span>