Как продвинуть бизнес в сети?
Создать сайт!Как установить счетчик LiveInternet
Я думаю, все знают, как установить счетчик LiveInternet на сайт Drupal,  поэтому эту статью напишу больше для себя, а вдруг завтра склероз нагрянет. Счетчик liveinternet — бесплатный, его код легко получить, имеет большое количество исполнений как по размерам, цвету так и выводимой им информации.
поэтому эту статью напишу больше для себя, а вдруг завтра склероз нагрянет. Счетчик liveinternet — бесплатный, его код легко получить, имеет большое количество исполнений как по размерам, цвету так и выводимой им информации.
Установив счетчик liveinternet, вы получаете возможность следить за тем, сколько людей зашло на сайт. Он особенно необходим новым сайтам для контроля динамики посещаемости ресурса.
На своих сайтах такой счетчик я ставлю в самом низу (в футере). Вы можете поставить его там где вам удобно.
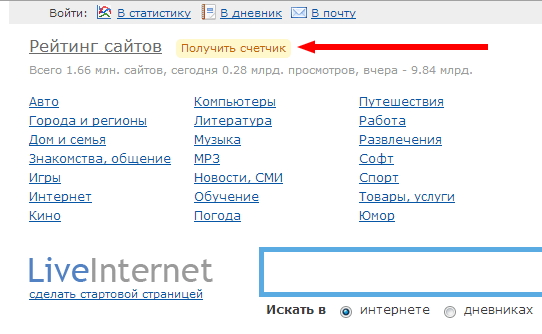
Первое – заходим на LiveInternet.

В верхнем левом углу главной страницы видим надпись -
Получить счетчик и щёлкнем на нём мышкой.

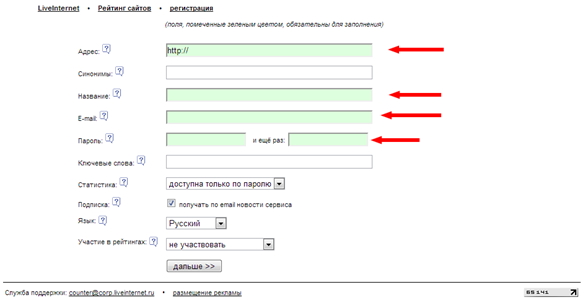
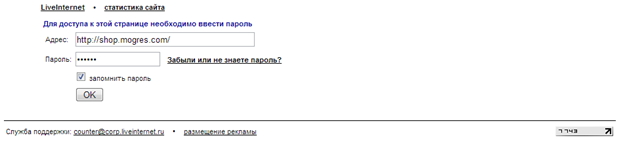
В поля, подсвеченные салатовым цветом, обязательные для заполнения, вводим необходимые данные, такие как: адрес сайта на который будет
устанавливаться этот счётчик, название сайта, емайл и пароль.

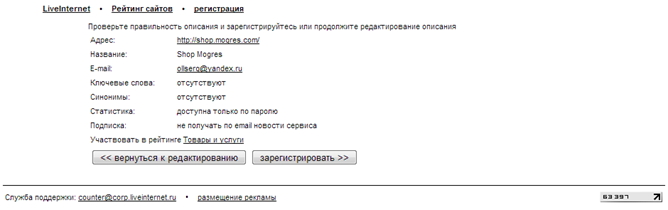
Проверяем правильность введённых данных и щёлкаем – зарегистрироваться >>

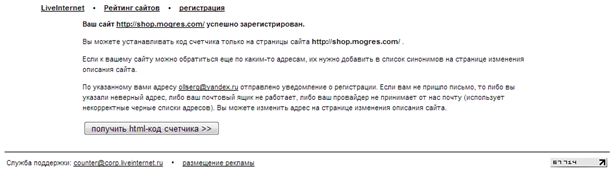
Получаем код, который нам впоследствии нужно вставить на наш сайт.
Для этого кликнем по кнопке получить html-код счетчика >>

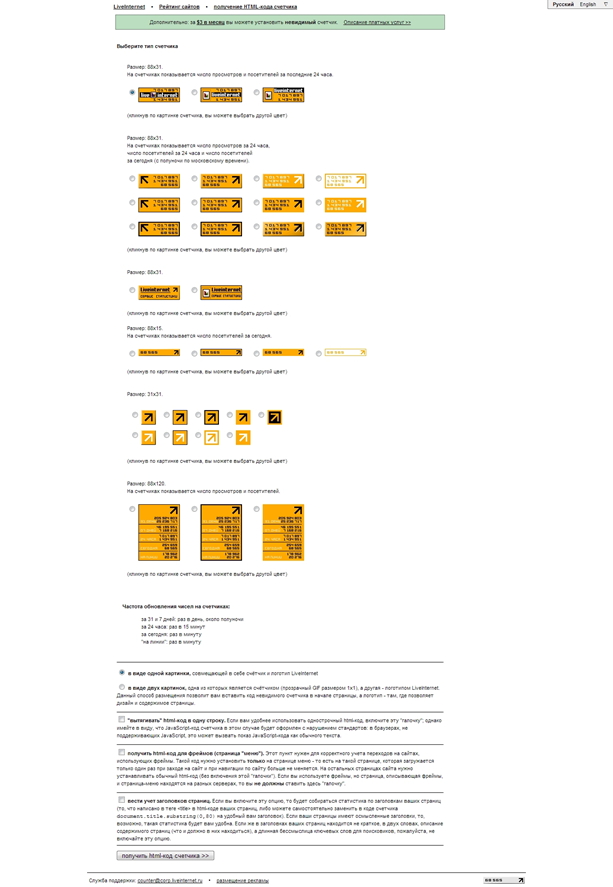
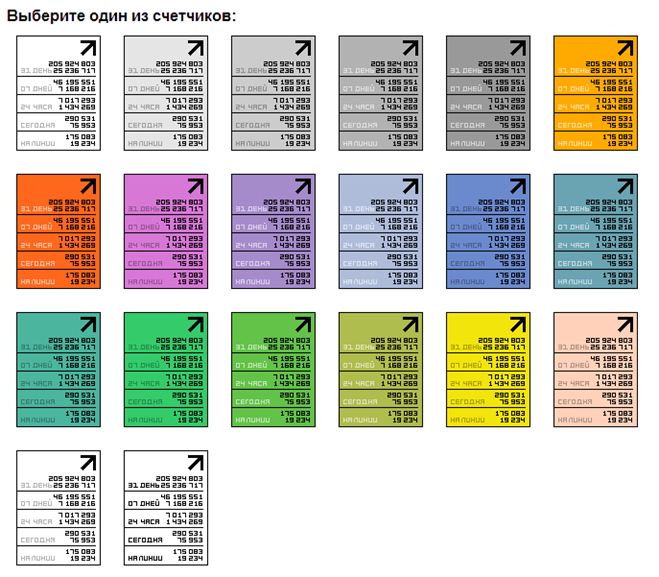
На этой странице выбираем тип счётчика, форму, вид и цвет который нам необходим.


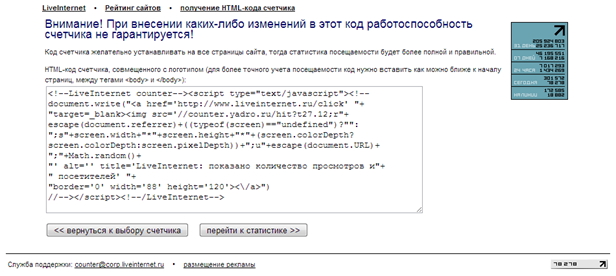
С этой страницы копируем код счётчика.
Ниже код моего счётчика, а вы копируете естественно для своего сайта.
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<a href='http://www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t27.12;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet: показано количество просмотров и"+
" посетителей' "+
"border='0' width='88' height='120'><\/a>")
//--></script><!--/LiveInternet-->

После установки счётчика на сайте LiveInternet мы сможем контролировать посещаемость нашего сайта.

Теперь полученный нами код необходимо установить на сайт, иначе счётчик и статистика не работают.
Для этого я использую следующий метод.
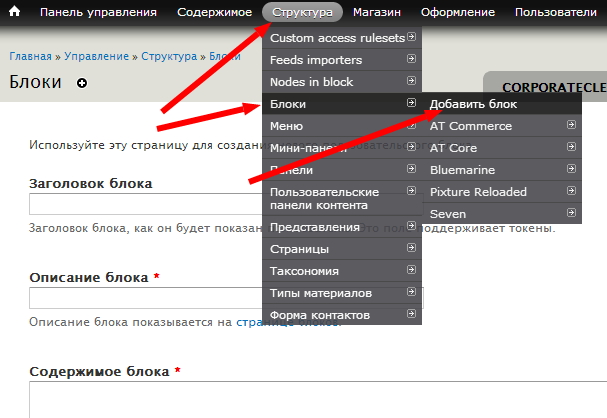
В админ панели Drupal следуем -> Структура-Блоки-Добавить блок или в адресной строке - admin/structure/block/add


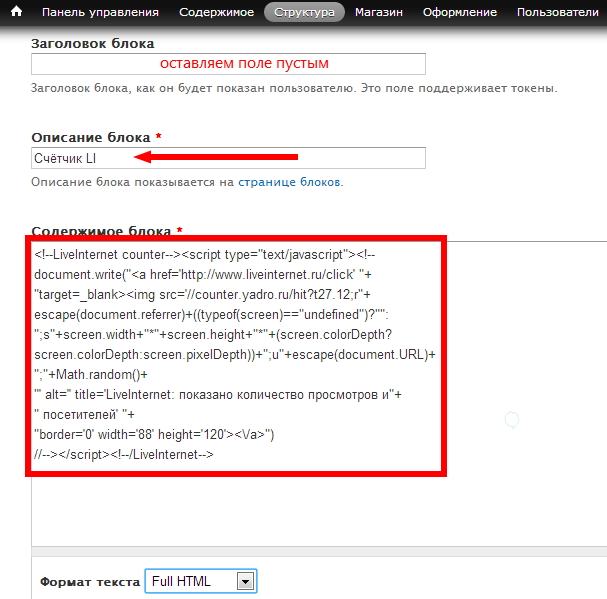
Заголовок блока оставляем пустым. Описание блока – «Счетчик Li»
В Содержимое блока * вставляем полученный с LiveInternet html-код, формат ввода выставляем – «Full HTML», НАСТРОЙКИ РЕГИОНА – «Подвал».
Настройки видимости: Страницы - отмечаем «Все страницы, кроме перечисленных» и в поле Показывать блок на определенных страницах ничего не заполняем.
Типы материалов, так же не указываем (счетчик будет показываться на всех страницах для всех типов).
Роли тоже оставляем без изменений. Пользователи оставляем «Не настраиваемый».
Затем сохранить блок, потом сохранить блоки, очищаем кэш.

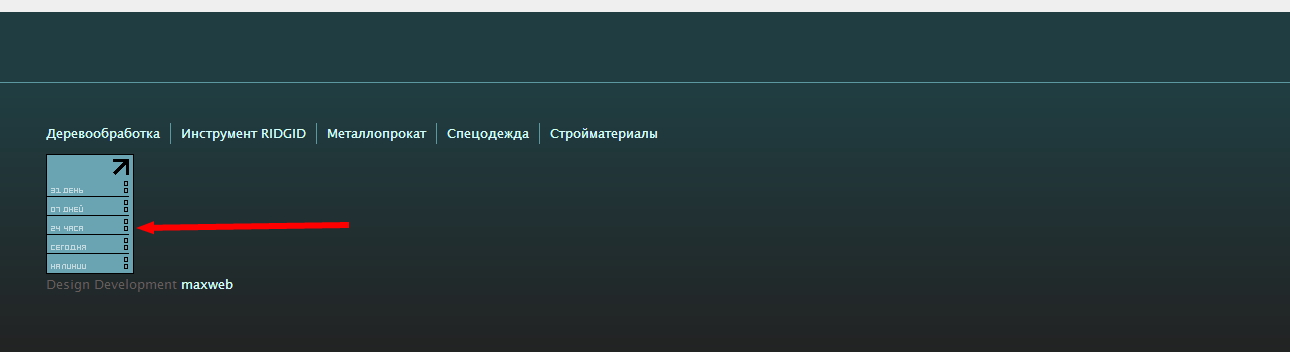
Счётчик встал в подвал сайта, но как-то криво. Для придания нужного для нас вида и места положения, правим CSS темы сайта.
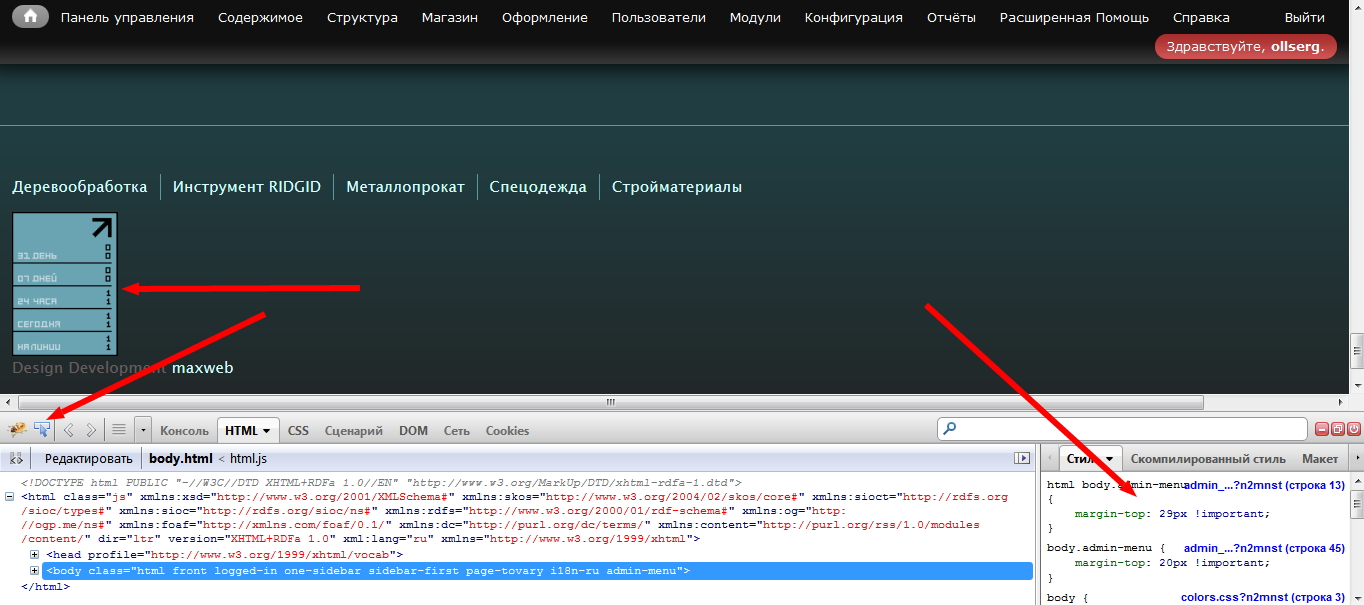
Для этого можно воспользоваться превосходным инструментом, встроенным в FireFox.
Нажимаем F12 и имеем следующее:

Так выглядит инструмент FireFox позволяющий править офлайн код страницы и сразу видеть произведённые нами изменения на сайте. Инструмент очень удобный, но это тема уже другой статьи.
Счётчик мы установили, поставленная задача выполнена и тему можно закрыть.
Всем спасибо и удачи.