Как продвинуть бизнес в сети?
Создать сайт!Иконки в дереве ресурсов MODX revo от Font Awesome icon

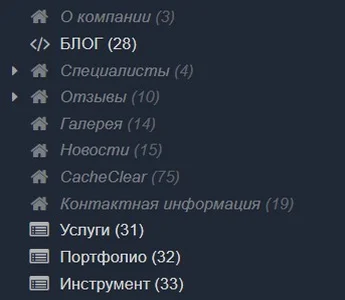
Как поменять иконки в дереве MODX Revolution (работает начиная с версии 2.3.2)
Это можно сделать для конкретных шаблонов и все ресурсы с этим шаблоном будут иметь эту иконку, вот пример:

Интеграция
Интегрировать Font Awesome очень просто в Twitter Bootstrap, а так же использовать отдельно на ваше усмотрение. Bootstrap + Font Awesome
Используйте Font Awesome с Bootstrap CSS.
Скопируйте папку со шрифтами Font Awesome в Ваш проект.
Затем скопируйте font-awesome.min.css в Ваш проект.
Откройте файл font-awesome.min.css и отредактируйте путь к файлам со шрифтами, если это необходимо.
Папка со шрифтами находится относительно (выше) директории с CSS-файлами.
Внутри тега <head> Вашей html-страницы, поместите ссылку на font-awesome.min.css.
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
Обратите внимание на примеры использования Font Awesome перед началом работы над своим проектом!
![]()
Для этого открываем шаблон и в поле Значок пишем соответствующий класс для иконки, например icon-home.
Примечание: посмотреть все классы имеющихся иконок, можно здесь www.fontawesome.veliovgroup.com
Новые иконки 3.0
Вы просили - мы сделали. Font Awesome поставляется с 40 новыми иконками. Вам нужно что-то еще? Запросите новые иконки на странице сообщества. Все будут рады если Вы добавите свои собственные иконки.
|
|
|
|
|
Web-приложение
|
|
|
|
|
Редактор текста
|
|
|
|
Указатели
|
|
|
|
|
Видео плеер
|
|
|
|
|
Социальные
|
|
|
|
|
Медицинские
|
|
|
|
|