Как продвинуть бизнес в сети?
Создать сайт!Установка кнопок социальных сетей на сайте Drupal. Краткий мануал.
 Представляю вашему вниманию краткий мануал по установке иконок социальных сетей на сайте под управлением самой продвинутой CMS Drupal, в нашем случае версии 7. По этой технологии кнопки установлены на моём сайте, но я буду демонстрировать пример на shop.mogres.com - это сайт-каталог товаров и услуг торгово-производственного предприятия над которым я сейчас работаю. Существует большое количество сервисов предоставляющие возможность установки таких иконок на Ваш сайт, но мой выбор пал на скрипт кнопок социальных закладок и сетей от Share42.com
Представляю вашему вниманию краткий мануал по установке иконок социальных сетей на сайте под управлением самой продвинутой CMS Drupal, в нашем случае версии 7. По этой технологии кнопки установлены на моём сайте, но я буду демонстрировать пример на shop.mogres.com - это сайт-каталог товаров и услуг торгово-производственного предприятия над которым я сейчас работаю. Существует большое количество сервисов предоставляющие возможность установки таких иконок на Ваш сайт, но мой выбор пал на скрипт кнопок социальных закладок и сетей от Share42.com
Здесь можно из 45 возможных, выбрать необходимые для вашего сайта. Причем нужного размера из 3-х вариантов: 32x32, 24x24 и 16x16 и сгенерировать JS, который нужно будет подключить на сайте.
Перейдите на сайт sare42 по ссылке выше и выберите размер и отметьте иконки сервисов, которые хотите использовать на своем сайте.

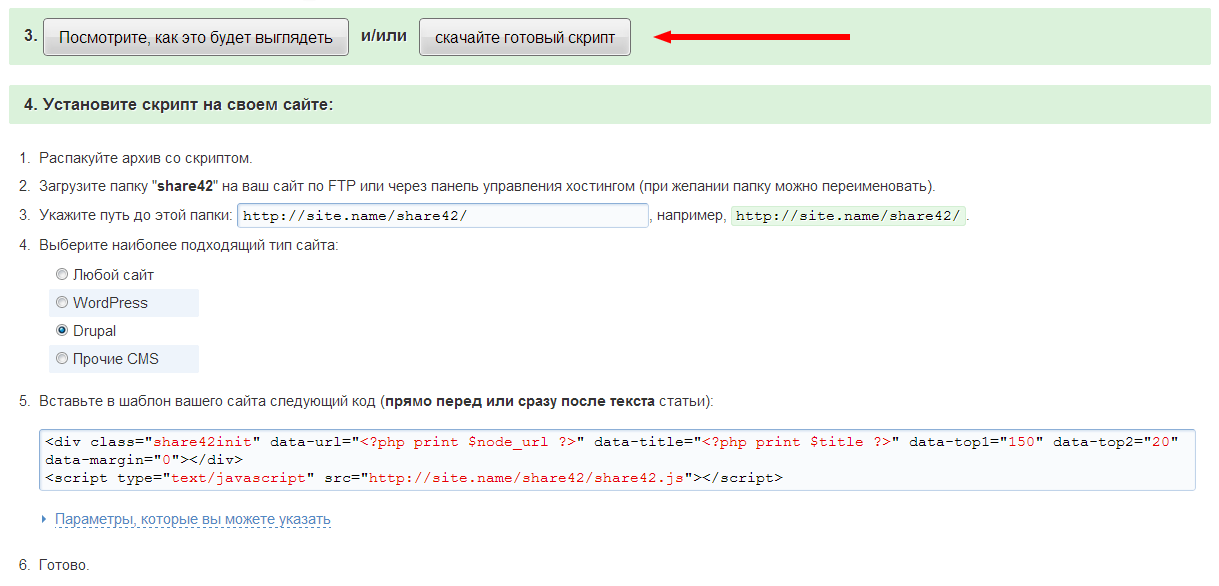
Далее выберите нужные опции такие как: тип панели с иконками горизонтальная или вертикальная "плавающая", количество видимых иконок и кодировка вашего сайта. Далее можно посмотрите, как это будет выглядеть и/или скачать готовый скрипт.

Скачиваем готовый скрипт с сайта share42.com и распаковываем его на Ваш компьютер.
Полученную папку share42 закачиваем по ftp на целевой сайт.
Код для сайта под управлением Drupal будет следующим:
<div class="share42init" data-url="<?php print "http://shop.mogres.com/" ?>" data-title="<?php print $title ?>" data-top1="150" data-top2="20" data-margin="0"></div>
<script type="text/javascript" src="http://shop.mogres.com/sites/default/files/share42/share42.js"></script>
Вместо site.name я вставил имя своего сайта и прописал точный путь к файлу share42.js который находится в папке share42
Далее вставьте в шаблон вашего сайта полученный код. В моём случае это сделано так:

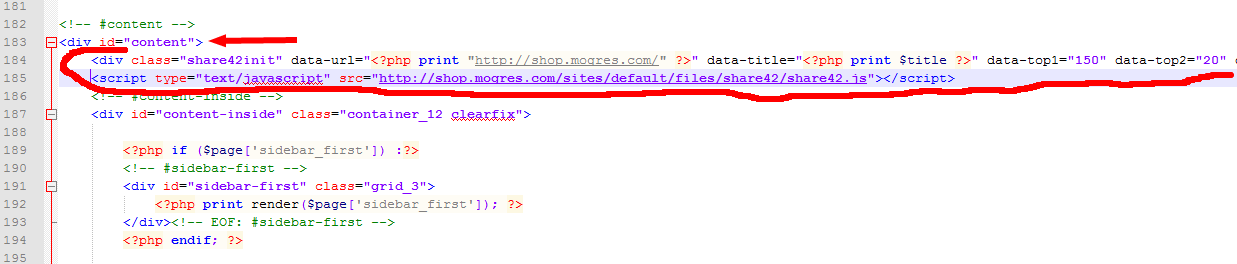
Этот скрин с кодом, вставленным в шаблон page--front.tpl.php

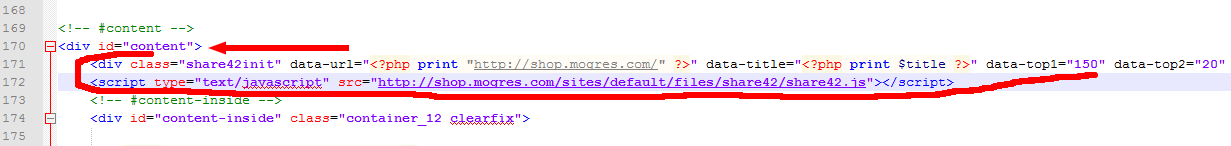
А это скрин с кодом, вставленным в шаблон page.tpl.php
Один и тот же код вставлен в эти два шаблона для того чтобы кнопки социальных сетей присутствовали не только на главной странице сайта но и на всех страницах.

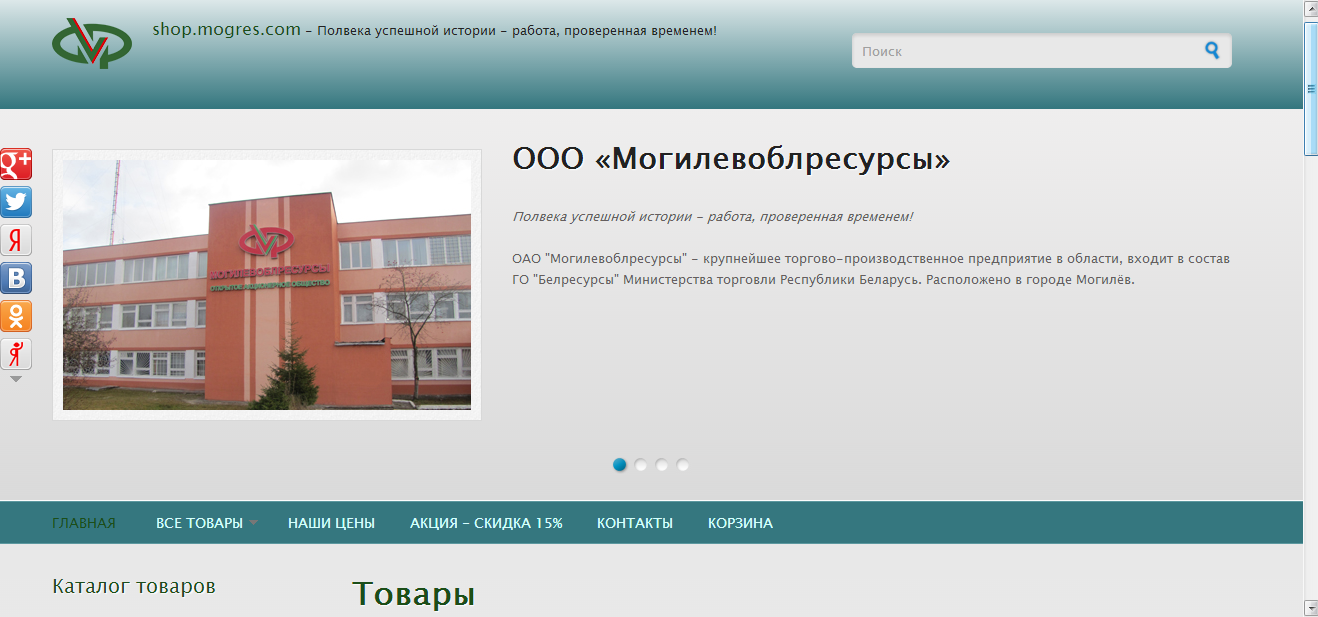
Так выглядят кнопки, которые появились на главной странице. Для корректного положения кнопок на сайте я отредактировал вставляемый код.
А точнее эту часть кода - data-top1="150" где 150 заменил на 170, в результате чего блок кнопок перестал наползать на хедер.

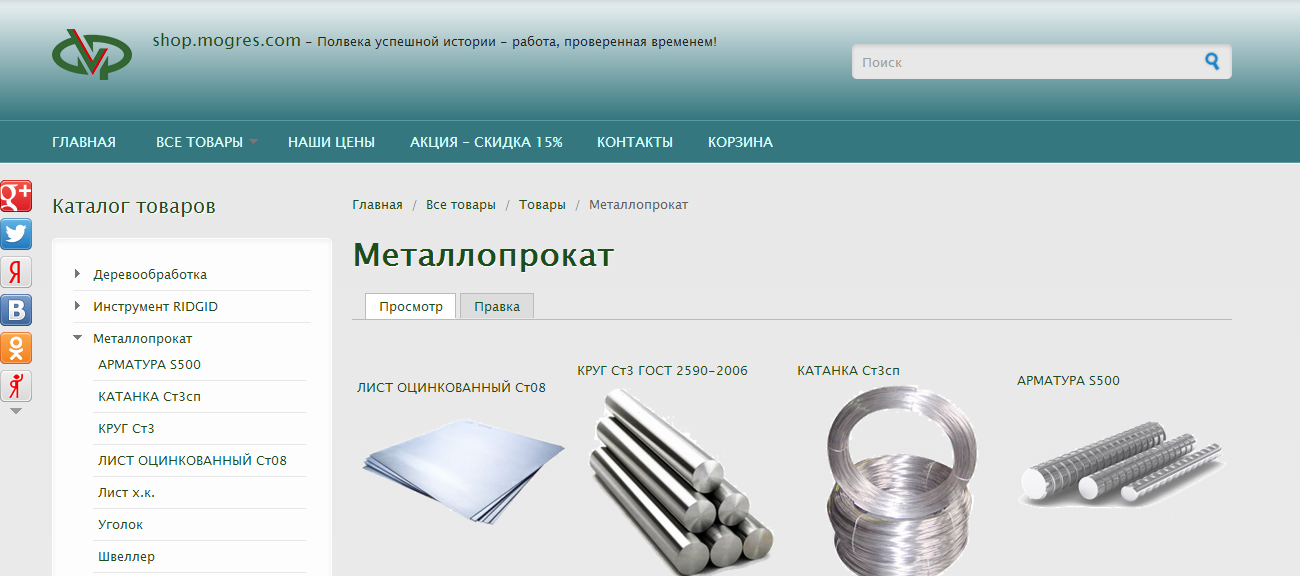
Ну а это скрин страницы каталога. Здесь код data-top1="150" заменён на data-top1="220" для исключения наползания блока кнопок на верхнее
меню сайта. Дополнительно отображение кнопок можно редактировать в файле стилей (файл с расширением .css) вашего сайта.
Вот собственно на этом всё. Поставленная задача выполнена. Иконки социальных сетей на сайте установлены. Если возникли вопросы, пашите.
Всем пока. Всем удачи.
P.S.
На другие CMS такие как MODX Wordpress и Joomla процесс установки
проходит абсолютно аналогично!