Как продвинуть бизнес в сети?
Создать сайт!Как добавить на сайт карту от Яндекс.Карты

Краткая пошаговая инструкция с картинками, как быстро добавить на ваш сайт карту от Яндекс.Карты.
Практически каждый сайт-визитка, имеет страницу с контактами, где обычно указываются адрес, телефон, ICQ и другие типы связи с администрацией включая интерактивную карту проезда. У Яндекса есть прекрасный сервис: JavaScript API Яндекс Карт - он позволяет разместить интерактивную карту на странице сайта, добавить на карту необходимые элементы управления и обозначить географические объекты. (Для начинающих: не пугайтесь терминов JavaScript и API, в итоге всё делается просто и понятно) Для этого Вам нужно:
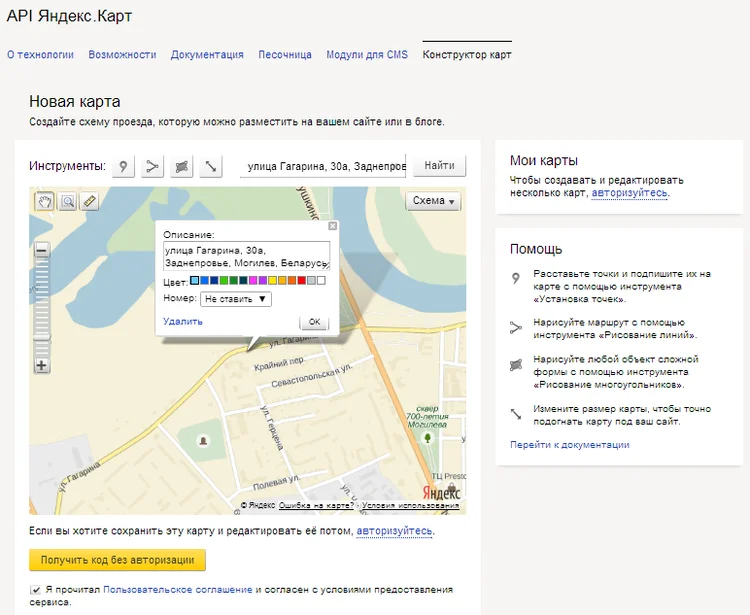
1. Перейти на страницу API Яндекс.Карт в <<Конструктор карт>> вот прямая ссылка - http://api.yandex.ru/maps/tools/constructor/
Авторизуйтесь в Яндекс.

Обратите внимание на строку внизу между изображением карты и желтой кнопкой <<Получить код без авторизации>>, это говорит о том, что вы не вошли в аккаунт Яндекс и у вас ограничены права.
2. Перейдя по ссылке, в поле <<Найти место на карте>> введите нужный Вам адрес, например: улица Гагарина 32а, город Могилев, Беларусь. И тут мы видим, что даже Yandex не совершенен, он показал соседний 30а дом. Не проблема, закрываем окно <<Описание>>, в инструментах выбираем <<точка>> (точка) и отмечаем в нужном месте, выбрав цвет метки. Отредактируйте описание, кликнув на метку. Там вы можете также задать свой цвет метки, и переместить последнюю.
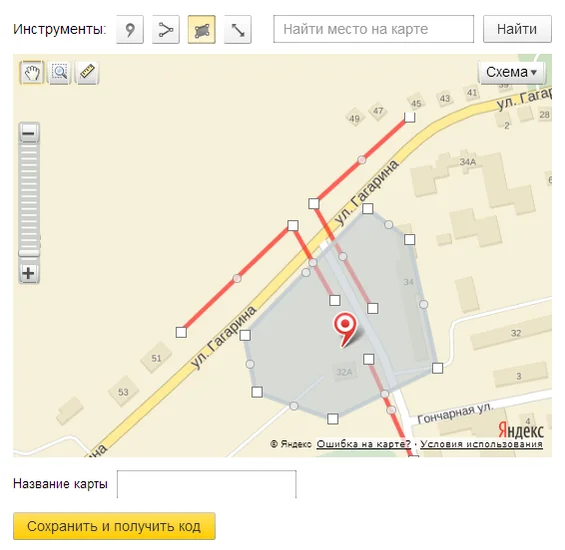
В инструментах имеются: <<Рисование линий>>, <<Рисование многоугольников>> и <<Изменение размеров карты>>. Используйте эти инструменты по необходимости на свое усмотрение.

3. Теперь кликните на желтую кнопочку <<Сохранить и получить код>> в самом низу страницы. Скопируйте полученный код. В моем случае JavaScript API имеет следующее содержание:
<script type="text/javascript" charset="utf-8" src="//api-maps.yandex.ru/services/constructor/1.0/js/?sid=ovGt2QUZWmtx0xL-fS_wht5LSqstEC5S&width=600&height=450"></script>
Инструмент Яндекс <<Изменение размеров карты>> не позволил мне выставить нужные размеры, ограничив их width=600 & height=450, но это легко поправить в коде, прописав необходимые. Я указал: width=800&height=600.
4. Далее собственно вставьте полученный код на свой сайт. Всё.