Как продвинуть бизнес в сети?
Создать сайт!Форма обратной связи для CMF MODX revo используя пакет FormIt

Очень быстро создаем форму обратной связи на сайте под управлением CMF MODX revo используя пакет FormIt.
Процесс установки пакетов на MODX revo подробно описывать в этом посте не буду по причине его простоты и большого количества материала на эту тему в интернете. Напомню лишь последовательность действий:
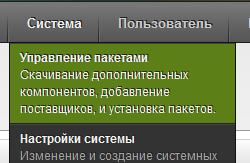
<Система> - <Управление пакетами> - <Загрузить дополнения> - <Поиск>(вводим - FormIt)

Нажимаем <Загрузить>, а затем <Установить>
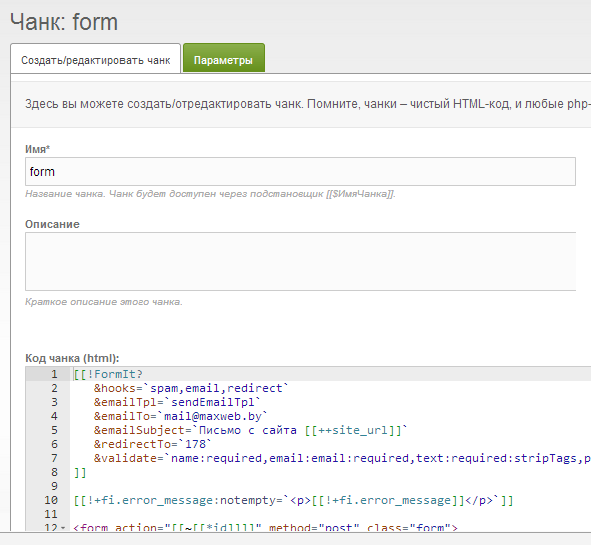
Далее создадим новый чанк и назовем его <form>

и вставляем следующий код:
[ [!FormIt?
&hooks='spam,email,redirect'
&emailTpl='sendEmailTpl'
&emailTo='mail@mail.ru'
&emailSubject='Письмо с сайта https://maxweb.by/'
&redirectTo='178'
&validate='name:required,email:email:required,text:required:stripTags,phone:required'
]]
[ [!+fi.error_message:notempty='<p>[ [!+fi.error_message]]</p>']]
<form action="[ [~[ [ *id]]]]" method="post" class="form">
<input type="hidden" name="nospam:blank" value="" />
<label for="name">Ваше имя <span class="required">*</span>:</label>
<span class="error">[ [!+fi.error.name]]</span>
<input type="text" name="name" id="name" value="[ [!+fi.name]]" />
<label for="phone">Ваш телефон <span class="required">*</span>:</label>
<span class="error">[ [!+fi.error.phone]]</span>
<input type="text" name="phone" id="phone" value="[ [!+fi.phone]]" />
<label for="email">Ваш Email <span class="required">*</span>:</label>
<span class="error">[ [!+fi.error.email]]</span>
<input type="text" name="email" id="email" value="[ [!+fi.email]]" />
<label for="text">Введите сообщение <span class="required">*</span>:</label>
<span class="error">[ [!+fi.error.text]]</span>
<textarea name="text" id="text" cols="55" rows="7"
value="[ [!+fi.text]]">[ [!+fi.text]]</textarea>
<input class="submit_button" type="submit" value="Отправить" />
</form>

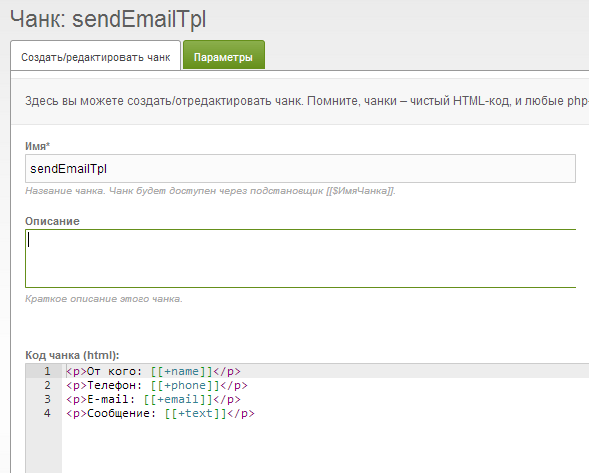
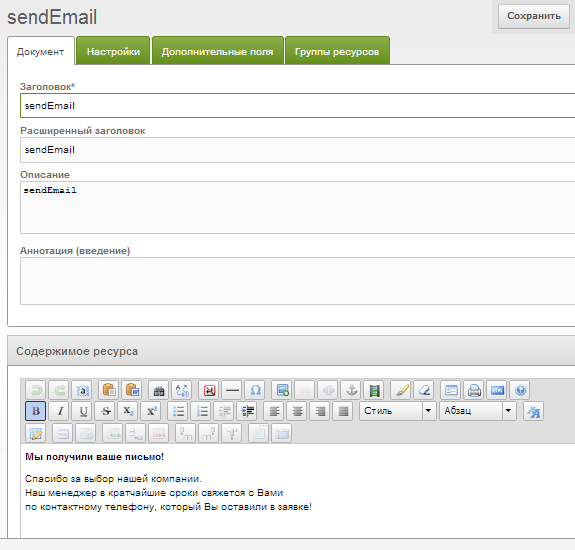
Создаем чанк sendEmailTpl Он описывает какую информацию отсылать на почту и вставляем туда код:
<p>От кого: </p>
<p>Телефон: </p>
<p>E-mail: </p>
<p>Сообщение: </p>
Здесь:
• — имя отправителя
• — телефон отправителя
• — электронная почта отправителя
• — сообщение, написанное отправителем на сайте
Далее создадим страницу с сообщением об успешной отправке и благодарностью за то, что пользователь отправил сообщение через форму обратной связи.
Например:
<p>Благодарим Вас за отправку письма!
Ваше письмо успешно отправлено.
Наш специалист ответит Вам в ближайшее время.</p>
На эту страницу настроим редирект по ее ID.

Не забываем изменить значение параметра &redirectTo=`178` в месте вызова сниппета FormIt (в коде чанка <form>), куда следует передать корректный ID ресурса. А также &emailTo=`mail@mail.ru` - естественно на свой ящик.
У меня эта страница имеет ID — 178. Этот идентификатор мы будем использовать ниже при вызове FormIt.
Рассмотрим его подробнее блок вызова дополнения FormIt:
Здесь:
• Первый параметр — hooks. Хуки — это скрипты дополнения FormIt.
В нашем случае у нас их два — email отвечает за саму отправку электронной почты,
а redirect — отсылает пользователя на страницу с благодарностью за контакт;
• emailTpl — шаблон письма, отправляемого на сайте. Выше мы его создали и отредактировали;
• emailSubject — тема писем, которые будут приходить с сайта;
• redirectTo — ID страницы, которую будем показывать пользователю после того,
как он отправил сообщение через форму обратной связи. Мы ее создали ранее;
• emailTo — адрес электронной почты, куда будут приходить письма с сайта.
Необходимо добавить несколько правил CSS чтобы наша форма приобрела более привлекательный вид.
input, label, textarea { display: block; }
input, textarea { margin: 0 0 10px 0; border: 1px solid #ccc; padding: 5px; }
input.submit_button { background-color: #43A52B; border: 1px solid #358222; padding: 5px 10px; border-radius: 3px; font: 13px Arial, Verdana, Tahoma, sans-serif; color: #fff; cursor: pointer; }
input.submit_button:hover { background-color: #358222; }
span.required,
span.error { color: #ff0000; }
span.required { font-size: 18px; }
span.error { font-size: 11px; }
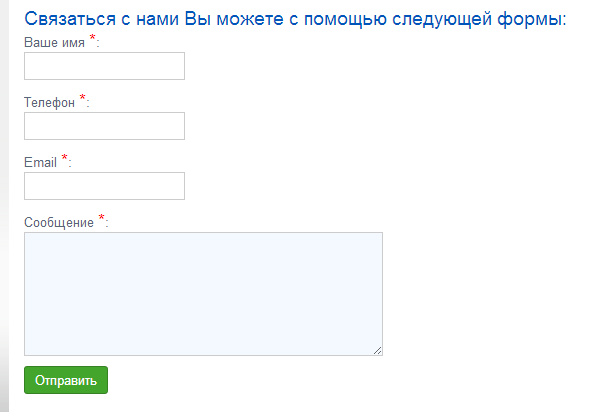
На сайте MODX revo это выглядит так:
Итогом нашей работы стала форма обратной связи MODX revo с применением пакета FormIt. Не устраевает внешний вид? Редактируйте CSS код или пишите свой. Вот собственно всё. Заказывайте темы для статей. Если есть трудности – поможем с их решением.
Комментарии
asdfgzx replied on пт, 08/08/2014 - 11:50
СПАСИБО
Просто и доходчиво
Установил на своём сайте и всё сразу заработало.
Форма обратной связи хороша а вот дизайн придется доработать!
ответить
Славик replied on ср, 29/10/2014 - 17:20
НЕ ПОЛУЧИЛОСЬ
Все поставил и все настроил при отправке переходит на страницу благодарности ,но на почту так ничего и не пришло (:
ответить
Аят replied on ср, 03/12/2014 - 22:54
СПАСИБО
Спасибо за подробное описание. Все работает!
ответить
Максим replied on пн, 08/12/2014 - 16:13
ОШИБКА
Добрый день, ошибка такая в логе:
(ERROR @ /modx/connectors/modx.config.js.php) Error caching lexicon topic lexicon/ru/core/resource
как исправить не подскажите?
ответить
Максим replied on пн, 08/12/2014 - 16:14
ОШИБКА
Добрый день, не подскажите в чем ошибка?
(ERROR @ /modx/connectors/modx.config.js.php) Error caching lexicon topic lexicon/ru/core/resource
ответить
ollserg replied on вт, 23/12/2014 - 20:41
ИЗВИНЯЮСЬ ЗА ДОЛГИЙ ОТВЕТ
Такая ошибка, на мой взгляд, возникает в случае использования галереи.
Поэкспериментируйте с версиями галереи и движка! Вопрос скорее именно в этом.
ответить
Михаил replied on вт, 03/02/2015 - 12:17
ВАЛИДАЦИЯ
В случае, когда какой-то элемент формы не прошел валидацию, экран перемещается вверх. Как оставить его на месте формы?
ответить
vita replied on чт, 28/07/2016 - 17:26
ВАЛИДАЦИЯ
Это делается очень просто. Только Вы не можете оставить её на месте, необходимо прокрутить до неё. Для этого необходимо нужному элементу создать идентификатор (id) и указать его в параметре action через #:
<form id="formit" action="blog/forma-obratnoj-svyazi-modx-revo#formit" method="post" class="form">
за ответ спасибо -itchief.ru- взял его оттуда.
ответить
ollserg replied on ср, 04/02/2015 - 16:33
ХОТЕЛОСЬ БЫ УВИДЕТЬ.
Проверте верстку. Дело явно в ней.
Ну а так, желательно наглядно, т.е. скриншот
ответить
Андрей replied on пн, 02/03/2015 - 13:08
С ЛОКАЛЬНОГО СЕРВЕРА
Я прошу прощения, а будет ли работать эта форма на локальном сервере с доступом в сеть (Open Server)? Попытался отправить из этой формы, но ничего не пришло.
Сервер имеет доступ в сеть - из админки modx устанавливаются пакеты с внешних репозиториев.
ответить
ollserg replied on вт, 03/03/2015 - 20:59
НА ЛОКАЛЬНОМ СЕРВЕРЕ ФОРМА
На локальном сервере форма работать не может по определению. Только на хостинге.
ответить
ollserg replied on вт, 03/03/2015 - 21:03
ДА И РАЗРАБОТКА САЙТОВ НА
Да и разработка сайтов на MODX происходит онлайн на хостинге гораздо удобнее.
ответить
Денис replied on чт, 16/04/2015 - 22:11
FORMIT
Добрый день!
С Вашей формой все работает! спасибо!
но я попытался адаптировать ее под свою и ничего не работает.
Вот код, посмотрите пожалуйста! спасибо!
Почту изменил для примера на кккк@inbox.ru
<form action="blog/forma-obratnoj-svyazi-modx-revo" method="post">
<input type="text" name="name" class="inputtext" value="">
<input type="text" name="phone" class="inputtext" value="">
<button type="submit"> </button>
</form>
ответить
ollserg replied on пт, 17/04/2015 - 11:07
ЭТОТ КОД ФОРМЫ ОБРАТНОЙ СВЯЗИ НЕ МОЖЕТ РАБОТАТЬ!
Это не адаптация! Вы удалили весь функционал! Перечитайте внимательно статью и разберётесь.
Здесь я подробно всё расписал, но если всё же не выйдет, то можете обратиться через форму "заказа" на этом сайте.
ответить
Денис replied on пн, 20/04/2015 - 17:56
FORMIT ВСПЛЫВАЮЩИЕ ОКНО
Спасибо! разобрался!
А есть у вас урок как сделать , чтобы при нажатии кнопки "отправить" , сообщение об испешной отправки появлялось в сплывающем окне, а не на новой странице?
ответить
ollserg replied on чт, 23/04/2015 - 14:56
МОДАЛЬНОЕ ОКНО
Используйте на своём сайте как всплывающее. Методов реализации много, один пример:
<!-- Кнопка - Ссылка на вызов модального окона-->
<a class="button button-green" href="#win1">Открыть окно 1</a>
<!-- Вызов окна через миниатюру изображения --><a href="#win1">
<img alt="" height="150" src="img/пример.jpg" title="" width="150" /></a>
<!-- Модальное окно №1 -->
<div class="popup">
Здесь вы можете разместить любой текст, картинки или видео!
</div>
Ну и CSS для этого кода.
ответить
Алексей replied on вс, 31/05/2015 - 16:09
МОДАЛЬНОЕ ОКНО
Уточните пожалуйста, а параметр #win1 где в чанке form нужно прописать, чтобы в шаблоне html ссылка понимала что именно нужно вызывать? Может быть я что-то недопонял, но строку <a href="#win1"><img alt="" height="150" src="img/пример.jpg" title="" width="150" /></a> нужно прописать в html шаблоне, но значение #win1 то ему неизвестно? Его где-то нужно задать?
С modx знаком только 3 дня, пожалуйста, как и всё вышеописанное, по простому объясните.
Спасибо.
ответить
Алексей replied on вс, 31/05/2015 - 16:17
МОДАЛЬНОЕ ОКНО
Уточните пожалуйста, а параметр #win1 где в чанке form нужно прописать, чтобы в шаблоне html ссылка понимала что именно нужно вызывать? Может быть я что-то недопонял, но строку
<a href="#win1"><img alt="" height="150" src="img/пример.jpg" title="" width="150" /></a>
нужно прописать в html шаблоне, но значение win1 то ему неизвестно? Его где-то нужно задать?
С modx знаком только 3 дня, пожалуйста, как и всё вышеописанное, по простому объясните.
Спасибо.
ответить
ollserg replied on пн, 01/06/2015 - 12:28
HTML КОД МОДАЛЬНОГО ОКНА
<!-- Модальное окно №1 -->
<a href="#win1" class="overlay" id="win1"></a>
<div class="popup">
<h2>Привет, Гость!</h2>
</div>
ответить
Алекс replied on вт, 07/07/2015 - 10:18
НЕТ ПИСЬМА
<p>Ваш сработал, письмо пришло.</p>
<p>поменял поля на те которые нужны ме и увы, письмо перестало приходить.</p>
<p>вот код</p>
<form action="blog/forma-obratnoj-svyazi-modx-revo" method="post" class="form">
<input type="hidden" name="nospam:blank" value="" />
<input type="text" name="name" id="name" value="" placeholder="Название организации"/>
<span class="error"></span>
<input type="text" name="fio" id="fio" value="" placeholder="Ф.И.О. заказчика"/>
<input type="text" name="phone" id="phone" value="" placeholder="Телефон"/>
<span class="error"></span>
<input type="text" name="gor" id="gor" value="" placeholder="Город"/>
<input class="submit_button" type="submit" value="Отправить" />
</form>
ответить
ollserg replied on ср, 08/07/2015 - 13:09
В !FORMIT? ОПИШИТЕ TEXT И EMAIL
В !FormIt? нужно описание типа - &validate=`email:email:required,text:required:stripTags`
ответить
Виктор replied on пн, 19/10/2015 - 14:03
ТЕМА СООБЩЕНИЯ В ФОРМЕ ОБРАТНОЙ СВЯЗИ FORMIT
Доброго времени суток.
Использую "&emailSubject=`Письмо с сайта https://maxweb.by/" - письмо не отправляется, форма возвращается в состояние буд-то ошибка в поле.
Использую "&emailSubject=`Latinskie bukvy https://maxweb.by/" - письмо отправляется, форма работает нормально.
Понятно, что оно не разумеет кириллической кодировки, но где искать?
Подскажите пожалуйста, в чём м.б. причина.
Спасибо.
ответить
ollserg replied on вт, 20/10/2015 - 22:47
ВЕРСИИ APACHE И PHP
Первое на что думаю следует обратить внимание в Вашем случае это - версии Apache и PHP на вашем сервере.
ответить
AlexP replied on чт, 29/10/2015 - 14:15
PLACEHOLDER
Урезается placeholder..
Хотелось сделать внутри импута "Ваше имя" и стилизовать css Но почему то режется код после value="" placeholder="Ваше имя" - обрезается
Спасибо
ответить
ollserg replied on чт, 29/10/2015 - 20:01
ВСЕ CSS ПОДКЛЮЧЕННЫЕ НЕОБХОДИМО ПРОВЕРИТЬ
Обрезка "placeholder" происходит именно из-за вёрстки
ответить
Роман replied on пт, 27/11/2015 - 13:43
FORMIT И ПРОБЛЕМЫ
<p>Есть большой минус у Fornit или документации к нему. Вот у меня есть красивое всплывающее окно обратной связи, но оно не создано отдельным документом, а выплывает при помощи jquery! Так вот Formit с ней не работает.. И как настроить, я никак не пойму! Может быть вы встречались с чем-то подобным.</p>
ответить
ollserg replied on вт, 01/12/2015 - 23:23
AJAXFORM ИСПОЛЬЗОВАТЬ ДЛЯ POPUP ОБРАТНОЙ СВЯЗИ
FormIt из коробки ajax творить не умеет… К нему т.е. FormIt надо писать надстройку… или AjaxForm использовать, что и будет лучшим решением для popup обратной связи.
ответить
andreev888 replied on сб, 05/12/2015 - 22:26
ЧТО-ТО НИКАК
Народ подскажите, инструкция на вид самая доступная из всех, что видел, все сделал по инструкции, но формы на сайте вообще не вижу...ни крючка, ни запятой... Она не по-просту не выводится... Где смотреть?
ответить
ollserg replied on вс, 06/12/2015 - 23:37
MODX REVOLUTION - ОЧИСТКА КЭША
А если в Меню - Сайт и Обновить сайт (Очистить кэш сайта) Это первое, что приходит на ум. Ну а так, всё просто, ещё раз или два перечитайте пост и у вас всё получится!!!
ответить
Зло replied on пт, 18/12/2015 - 07:00
ЗЛОСТЬ
Вы задолбали копировать одни и теже статьи! Придумайте что-то свое или хотя бы измените код в статье!
ответить
ollserg replied on пт, 18/12/2015 - 14:28
КОД ЭТОЙ ФОРМЫ ЧИТАТЕЛИ УЖЕ ПЫТАЛИСЬ МЕНЯТЬ
У них возникали вопросы связанные с неработоспособностью этого кода.
В комментариях выше можете почитать.
Другой вопрос, многие (точной статистики нет) бездумно копируют и вставляют код этой статьи на свои сайты даже не прочитав её внимательно. Я намеренно скопировал код формы обратной связи со своего сайта и указал в статье места в коде которые нужно изменить на свои. И сколько же писем с сайтов шло на мою почту до тех пор пока я не исправил адрес в коде?! Их были нет не сотни, всего лишь десятки.
ответить
svbel replied on чт, 02/06/2016 - 10:11
ОШИБКА ПРИ ОТПРАВКЕ ПОЧТЫ
Что значит сообщение "Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail."?
ответить
ollserg replied on чт, 02/06/2016 - 10:54
НЕВОЗМОЖНО ЗАПУСТИТЬ ФУНКЦИЮ MAIL.
Причин может быть много. Смотрите логи, указанный в FormIt почтовый домен и почта существуют и работают нормально?
Задайте вопрос в сапорт вашего хостинг провайдера. В общем однозначного ответа нет на ваш вопрос.
ответить
Денис replied on ср, 15/06/2016 - 15:53
НЕ ПРИХОДЯТ ПИСЬМА НА ПОЧТУ
Добрый день! Сделал форму по Вашему описанию, всё работает, перемещает на страницу благодарности, но на почту так ничего не приходит
Сайт на хостинге. По идее всё в коде норм
Подскажите, в чём проблема то? Спасибо!
ответить
ollserg replied on пт, 17/06/2016 - 12:17
ФОРМА ОБРАТНОЙ СВЯЗИ MODX 100% ВЕРНА. ДЕЙСТВУЙТЕ ПО ИНСТРУКЦИИ.
Внимательно прочтите статью. Обратите внимание на чанк <form> в частности строку №4 - &emailTo=`mail@mail.ru` mail@mail.ru вы точно заменили на свой емейл?
Введите данные почтовых серверов yandex.ru, gmail.com ну или какая у вас есть. Ели это сработало, то проблема вашей почты на хостинге где расположен ваш сайт. Общение со службой поддержки хостинг-провайдера вам в помощь.
ответить
Денис replied on вт, 28/06/2016 - 15:05
ПОЧТА MAIL.RU
Добрый день! Заметил такую проблему, что если в форму ввести почту mail.ru (другие: яндекс, гугл и т.д работают) для связи с вами, то это сообщение не придёт на почту к админу сайта.
Может кто-то сталкивался? Может в Formit стоит ограничение для мэилрушных почт?
Спасибо заранее!
ответить
Timothygreby replied on вт, 11/10/2016 - 13:40
ORGAZM-ONLINESOT
Меня тоже волнует этот вопрос. Подскажите, где я могу об этом прочитать?
orgazm-online.org
ответить
SpS replied on вт, 18/10/2016 - 15:39
УСТАНОВКА SAMS2 НА FREEBSD
Установка SAMS2 на FreeBSD 10.1, Squid 3.4 с NTLM авторизацией
http://www.grayfort.com/2015/01/sams2-freebsd-101-squid-34-ntlm.html
ответить
lomaster replied on вт, 08/11/2016 - 02:35
REMONTOKNA.COM.UA
Становится всё более популярным делать интерактивные сайты используя AJAX технологию. И правда, зачем заставлять пользователя перегружать всю страницу, если есть возможность этого не делать. Особенно это актуально для мобильных устройств. На многих сайтах используется форма обратной связи для общения с клиентом. Давайте возьмём обычную форму и сделаем её аяксовой.
ответить
MaryMJ replied on чт, 15/12/2016 - 20:27
ABOUT ADVERTISEMENT ON YOUR WEBSITE
Hello! My name is MaryMarkova, our compane need to advertise on your website. What is your prices? Thank you. Best regards, Mary.
ответить
Rachelboymn replied on пт, 23/12/2016 - 18:27
XRUMER 16.0 IS THE BEST SEO SOFTWARE
The new XRumer 16.0 - revolution in online promotion: artificial intelligence will help you to attract customers so effectively, more than ever!
{ignore}